Створення WEB-сторінки
Використовуючи ресурс програми Блокнот створити WEB-сторінку
Виконання лабораторно-практичної роботи
- Для виконання практичної роботи відобразити розширення файлів (відображення/приховування розширень в ОС Windows7)
- Перейти на РОБОЧИЙ СТІЛ, та створити папку site1
- Перейти в папку site1, та створити текстовий документ (Блокнот), надати йому ім’я page1 (page1.txt)

- Створити в папці site1 папку page1.files
 , (саме в цій папці будуть міститися всі додаткові графічні файли, що відображатимуться на Вашій сторінці).
, (саме в цій папці будуть міститися всі додаткові графічні файли, що відображатимуться на Вашій сторінці).
Файли для виконання практичної роботи можна взяти тут, або їх місце розташування задає викладач - Змінити розширення файлу page1.txt на page1.html
 , та відкрити його програмою-браузером (MozilaFirefox, Opera, GoogleChrome, ...)
, та відкрити його програмою-браузером (MozilaFirefox, Opera, GoogleChrome, ...) - Згорнути вікно браузера на панель задач
- Відкрити файли page1.html за допомогою блокнота (ПКМ на файлі - Відкрити за допомогою - Блокнот)
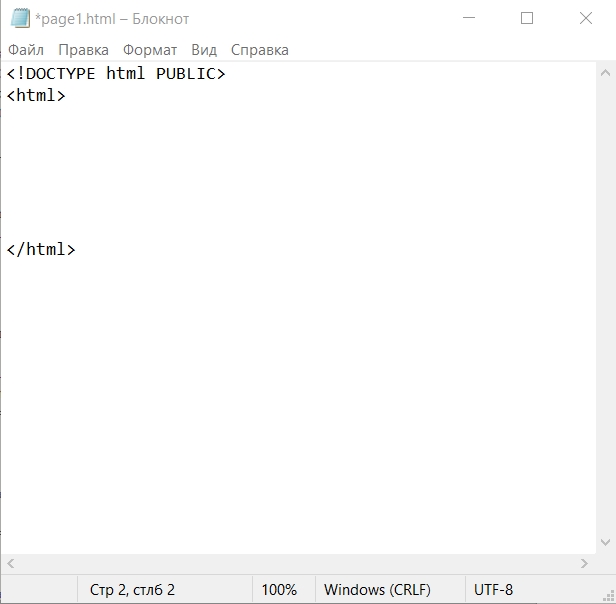
Всі правки щодо введення інформації на сторінку, проводимо в Блокноті, та вносимо зміни час від часу у файл (натискаємо комбінацію клавіш Ctrl+S), результат - переглядаємо в БРАУЗЕРІ, попередньо натиснувши клавішу F5 - Так, як веб-документ завжди починається тегом < html> і закінчується < /html>, то введемо їх на сторінці, кожен з нового абзацу, попередньо прописавши < !DOCTYPE html PUBLIC>

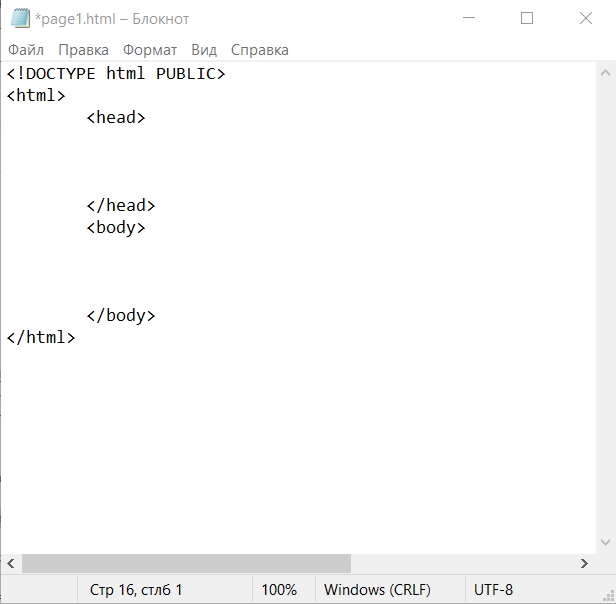
(для збільшення зображення, натиснути на ньому ЛКМ) - Ввеcти два теги, які розділять область сторінки на дві частини:
< head> ... < /head> - голова сторінки (здебільшого службова інформація);
< body> ...< /body> - тіло сторінки(видима частина сайту)
(рекомендовано перед введенням натиснути клавішу Tab для відступу рядків, які починають, та закінчують певні теги)

(для збільшення зображення, натиснути на ньому ЛКМ) - В голову (зона дії тегу head) сторінки пишемо:
мета дані (для нашої сторніки тут вказано кодування utf-8, (це ж кодування показуж Блокнот (внизу справа радку стану))) :
< meta http-equiv="Content-Type" content="text/html; charset=utf-8">
заголовок сторінки (відображається на вкладці браузера)
< title> Електромобілі < /title>

(для збільшення зображення, натиснути на ньому ЛКМ) - Заповнюємо «тіло» сторінки (всі записи ведуться між тегами < body> ...< /body>):
- першим рядком вказуємо шрифт, його розмір, та колір
< font face="Verdana,Sans-serif" size="2" color="#0000"> ... < /font> закриваючий тег < /font> пишеться вкінці (перед тегом < /body>), так як вказаний шрифт застосовується до всієї сторінки:
- font face="Verdana,Sans-serif" – тип шрифтів (рекомендовано вказувати два і більше);
- size="2" – розмір;
- color="#0000" – колір (в даному випадку – чорний);
- другим і наступними – власне починаємо записувати потрібну інформацію…
Для правильного запису потрібно використовувати певні теги. Наприклад, в даній роботі використано
(три крапки – зона дії тегу (ДОВІЛЬНА інформація)):- < p> … < /p> – новий абзац без вирівнювання;
- < p align="center"> … < /p> – новий абзац з вирівнюванням по центру
- < p align="justify"> … < /p> – новий абзац з вирівнюванням по ширині
- < b> … < /b> – напівжирний шрифт
- < ul>
< li> …< /li>
< /ul> – маркірований список (якщо список нумерований, тег < ul > … < /ul > зміниться на тег < ol> …< /ol>) - < center> … < /center> – вирівняти по центру
- < img border=0 src="page1.files/01.jpg" Width="650" Height="269" alt="Електромобілі"> – вставка картинки
img border=0 – рамка, що окреслює картинку (товщина);
src="page1.files/01.jpg" – розташування файлу (папка, та його назва);
Width="650" Height="269" – розмір файлу по горизонталі, та вертикалі img border=0
alt="Електромобілі" – текст, що буде відображатися, якщо картинка не завантажилась
- < hr> - лінія, що відокремлює заголовок від основного тексту
Тепер потрібно копіювати текст з файлу text.docx (в архіві разом з картинками), та помістити його між потрібними тегами (див. зразок)


(для збільшення зображення, натиснути на ньому ЛКМ)
- першим рядком вказуємо шрифт, його розмір, та колір
< font face="Verdana,Sans-serif" size="2" color="#0000"> ... < /font> закриваючий тег < /font> пишеться вкінці (перед тегом < /body>), так як вказаний шрифт застосовується до всієї сторінки:
- Закінчивши редагування файлу page1.html в Блокноті, зберегти внесені зміни (Ctrl+S)
- Перейти у вікно браузера (відкритий файл page1.html) та натиснути клавішу F5.
Переконатись, що виконаний файл є таким же, як на ЗРАЗКУ. - Закрити програму Блокнот (якщо створений файл відповідає файлу ЗРАЗОК, якщо є відмінності, ліквідувати їх)
- Продемонструвати результат викладачу в БРАУЗЕРІ
-
Домашнє завдання:
- ...